Design systems require maintenance. Pega’s design system was originally put together in 2016 (Read about the development of the system here) and although the internal documentation had been updated at regular intervals, the public-facing site needed an overhaul.
This overhaul was my #1 project for the last few months.
Due to a lack of resources to commit to this project, I ended up being the defacto lead content creator, lead designer, lead developer, and project manager for this release. (Please, someone, get me more resources!) I had assistance from the members of my team for design, the patterns development group for content, and a couple of designers-who-are-pretty-good-at-front-end for development – but no formal engineering or documentation support. As you can probably imagine, it was a slog.
However, I am very happy to share and announce the new design.pega.com!
Design
The goals for the redesign of design.pega.com were around a few different items.
- Improve navigation
- Add a “cool” landing page (yep!)
- Update styles to better fit into the Pega digital ecosystem
Improving navigation

In the last two years, I had gotten feedback on the Pega Design site through emails, forum conversations, and direct interactions. There was consistent feedback about it being difficult to find content without using the search bar.
To fix this issue, we redesigned the navigation to have content in more smaller pages. We did usability testing with a TreeJack test to see if people could find the information they needed. A few iterations – and we had a new navigation.
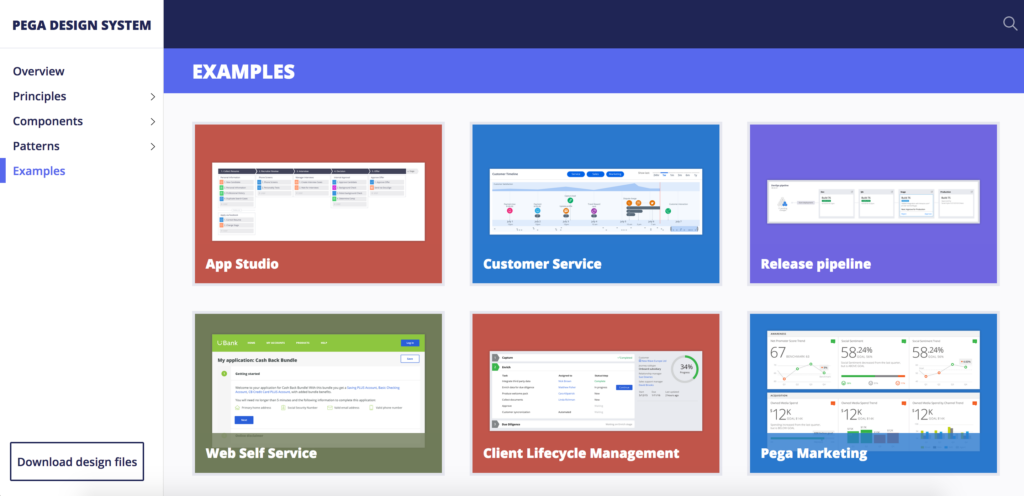
“Cool” landing page

The old design.pega.com site got outdated quickly – web design trends change rapidly and we don’t have the resources to update as much as we’d like. To solve this problem, we decided to separate out the front/landing page from the rest of the content. This allows us to keep the main content of the site in the same basic format for longer, while being able to switch up the design of the front-page easily.
The landing page design that we did was inspired by the recent product launch by Pega: Pega Infinity, and uses the motifs from that marketing push.
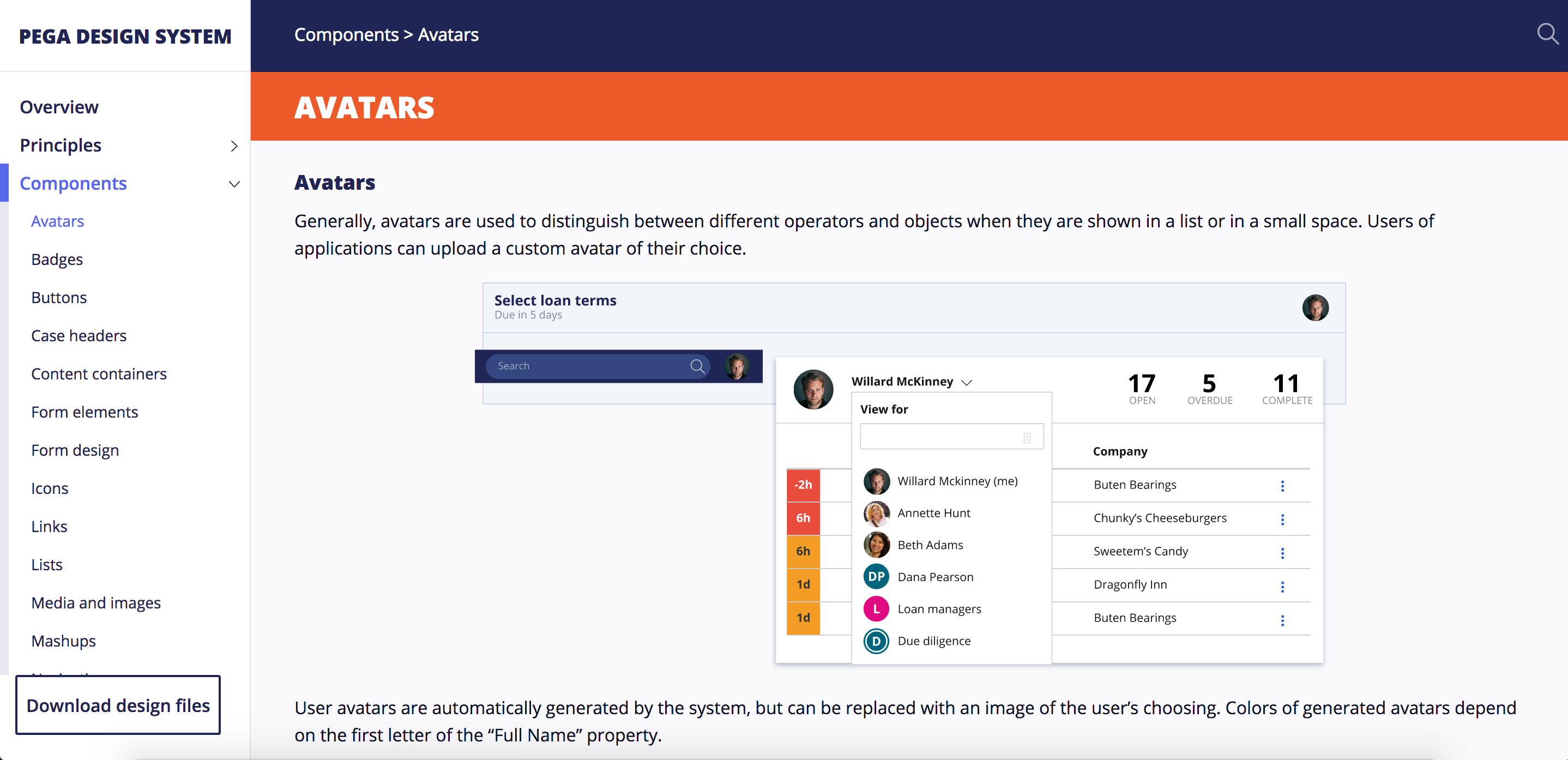
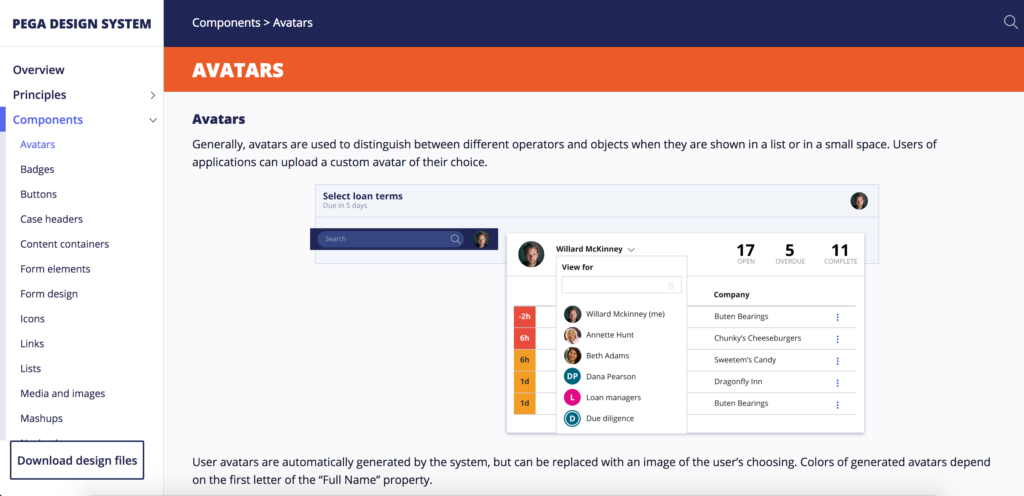
Update styles to match Pega digital ecosystem
Since the original launch of the Pega Design site, Pegasystems has rebranded and redone its digital presence. The product design system is not the same as the consumer-facing design system (since there are drastically different use cases) – but the design system is a consumer facing site. Aligning the design system site with the rest of Pega’s digital properties was a key goal.
Unfortunately, due to current technical and staffing constraints, design.pega.com was not able to use the Pega Digital design system (Bolt). We ended up using new styles that are more aligned, but still unique. This is something I’m disappointed about as a result. The next release of design.pega.com will be more aligned with Pega as a whole. (It is somewhat ironic that the design system site doesn’t follow the digital design system, isn’t it?)
Development

I know exactly enough code to be a danger to myself and others. Which was a little challenging as the de facto lead developer on this project.
For this design system site update, we kept it as a refresh of the existing website and basic structure. This left most of the work to be CSS. There was some more intensive work with the new front page, including using ScrollMagic to create the scroll effect. (I requested additional support for this page.) Overall, this experience has reminded me of how much I do not know about code (despite attempting to build things from time to time, such as the form design testing framework). Further iterations on design.pega.com will require an engineering resource.
Content
Apart from the updated design and development effort with design.pega.com, a huge part of this update had to do with updating and expanding the content on the site to be more useful for Pega developers and designers. I’ll be writing a separate post about this soon.








Leave a Reply