There has been a lot of writing on how to develop a design system. I’m going to talk a little bit about the design system we have at Pega and how we develop and maintain it.
I have written about the process of releasing the Pega design system at design.pega.com in another post, here.
Pega & The UI Kit
Pega is an interesting company. It is a low-code application development platform, which various applications for CRM and BPM are built on top of. Aside from the CRM apps that make up the core of the business, Pega’s platform is powerful enough to build software that can handle pretty much any business process you throw at it – and customers can build and extend.
Its a big, complicated thing to insert a design system into.
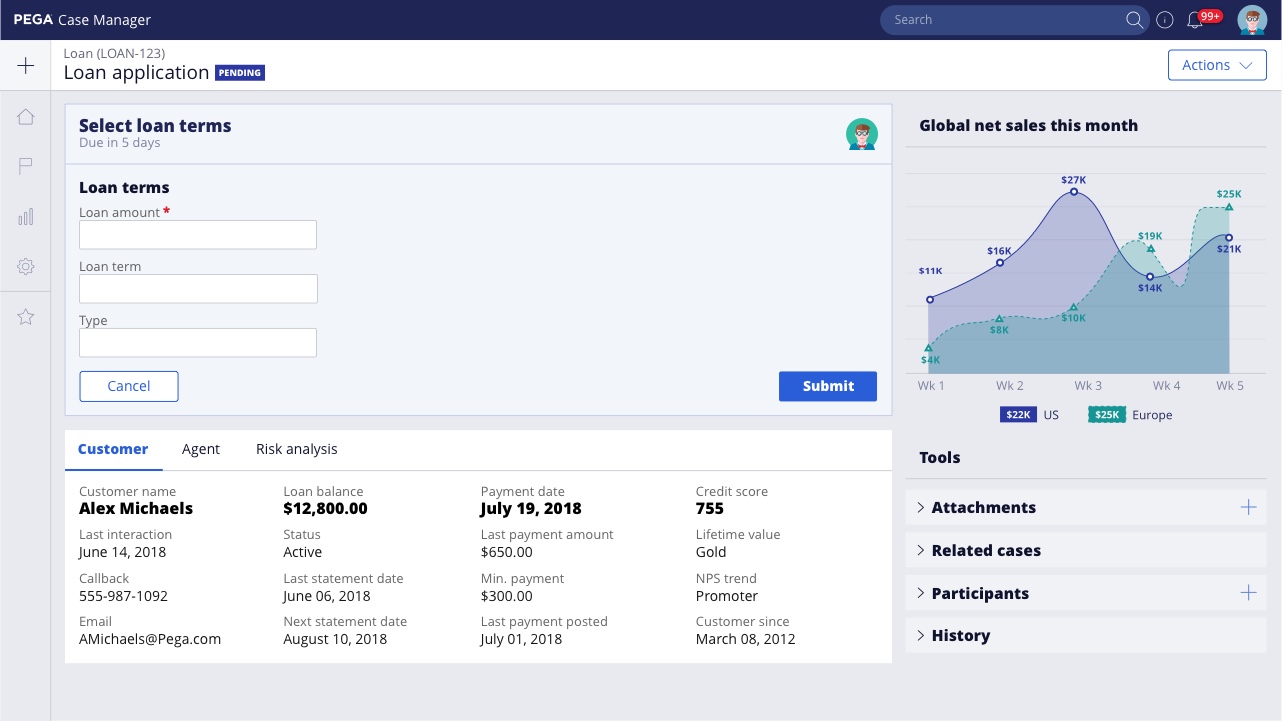
Pega distributes it’s design system via the “UI Kit”. This UI Kit provides styles, layout templates, and some basic functionality. An updated UI Kit, and therefore an updated design system, is released with every version of Pega’s platform.

Because Pega’s customers build and extend the applications and platform, the audience for the design system documentation is much larger than just employees of Pega. It needs to serve all of Pega’s customers and their design and development teams as well. In this way, it is more similar to the design systems of Google, Salesforce, and Gov.UK than a smaller, contained system.
Resources
I’ve never spoken to a designer or developer who says that they have enough resources – and I am no different here.
Our design system is designed and developed by a skeleton crew:
- The UX Strategy team (myself & one person)
- Two designers with a focus on mobility
- A smattering of front-end developers building out components on a non-dedicated basis
None of the people working on the design system are 100% on this project. Every person has various other responsibilities and projects. So to create a design system capable of supporting Pega development both internally and externally, we have learned to be lean and adaptable.
Pattern review
With a small team, with a lot to do, we democratize a lot of our design system. The nuts-and-bolts of the system (colors, fonts, spacing, etc) are designed and implemented without a formal review period – to avoid opinion-itis. However, for more complex patterns and interactions, we go through a more formal pattern review process.
The core design system group will design patterns and interactions based on the work of designers in the greater organization and best practices. These patterns are considered in draft, and are then presented to a sub-set of the design team. This sub-set – selected to contain a representative sample of designers from senior to junior, and working on different projects – reviews the proposed pattern and challenges the design.

After changing/enhancing/improving the pattern, the proposed pattern goes to the next phase of review.
The second level of review is to present patterns to the entire design team. These are done during regularly scheduled team meetings. At this time, the pattern is presented as “start using this”. The team will start using the pattern in designs and testing it as part of their process.
The pattern is internally documented and development starts.
As internal designers and developers use these patterns, they are tested and verified in a variety of situations. Usability feedback comes back from the designers using the patterns, patterns are revised, and the internal pattern changes.
Patterns are shared externally by adding them to design.pega.com along with a release of Pega’s platform. By the time that a pattern is released, it has been usability tested and implemented in Pega’s applications and platform.
This multi-stage pattern release process allows us to experiment and build patterns internally with a very small group, and utilize the regular design and testing process to verify patterns. It allows us to scale the impact of a very small patterns team. The external release of a pattern is reserved for when a pattern is ready to be used by our customers, and is a resource we provide to them.
Resource creation
The UI Kit is the source for developers to build with Pega, but the design systems group also provides design resources.

Up till now, we have built and distributed this library in a variety of formats: AI, XD, Sketch, and SVG. This was because the Pega design team was an Adobe shop – migrating from Illustrator to XD – but the majority of the customers using our software were using Sketch to make their designs.
Because all the internal use was XD/AI, and the only Sketch asset created on the team was the design library, it was very limited. Over time, we got a lot of feedback from customers and implementation partners about how the Sketch design file was inadequate. This needed to change.
To get the Sketch library to a usable point for our customers – we needed to start using Sketch as a team. After a push from myself and a few other evangelists, the Pega Design Team is converting from using Adobe to Sketch.
Our Sketch library is no longer a second-class citizen, but instead we are leaving behind the AI and XD versions of the system and focusing entirely on Sketch.
Our new and improved Sketch library is currently in development and will be released, along with many of the new patterns we’ve developed, at the next Pega Platform release, in Fall 2018.





Leave a Reply